


* simply displays "Hello World!" to the standard output. * The HelloWorldApp class implements an application that
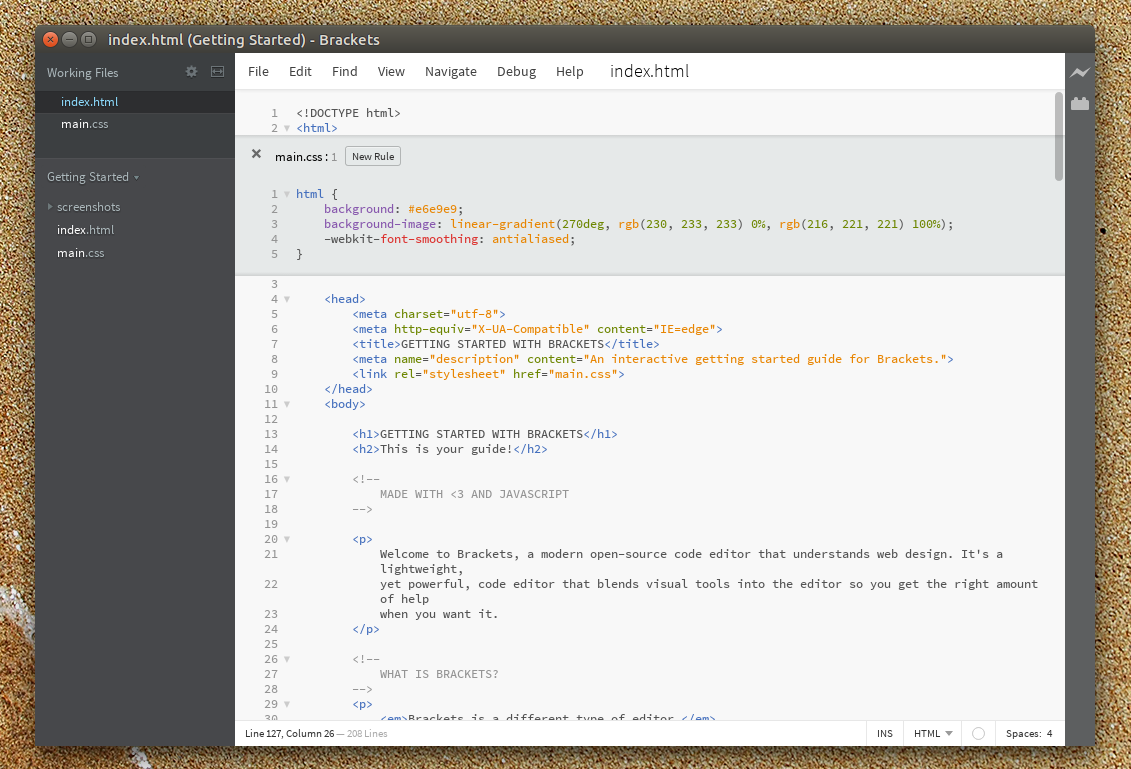
Brackets text editor how to wrap paragraph code code#
The syntax uses the same code and file blocks described in the previous section, but this time the name of the language syntax to be highlighted is included inside the tag, e.g. It uses the GeSHi Generic Syntax Highlighter – so any language supported by GeSHi is supported. You should use forced newlines only if really needed.ĭokuWiki can highlight sourcecode, which makes it easier to read. Or followed by\\ a whitespace \\this happens without it. Two backslashes are only recognized at the end of a line\\

This is some text with some linebreaks\\ Note that the Two backslashes are only recognized at the end of a line If you want to force a newline without a paragraph, you can use two backslashes followed by a whitespace or the end of line. You can mark something as deleted as well. You can use subscript and superscript, too. Of course you can **_//''combine''//_** all these. Of course you can combine all these.ĭokuWiki supports **bold**, //italic//, _underlined_ and ''monospaced'' texts. Make sure to use language identifiers for both sides of the mapping, with the right side being the language identifier of an Emmet supported language (see the list above).įor example: "emmet.includeLanguages" : was used to denote the cursor location in the custom Emmet snippet.DokuWiki supports bold, italic, underlined and monospaced texts. To enable the Emmet abbreviation expansion in file types where it is not available by default, use the emmet.includeLanguages setting. To ensure Emmet suggestions are always on top in the suggestion list, add the following settings: "emmet.showSuggestionsAsSnippets" : true, "editor.snippetSuggestions" : "top" Emmet abbreviations in other file types You can also bind any keyboard shortcut to the command id as well. You can still use the command Emmet: Expand Abbreviation to expand your abbreviations. If you don't want to see Emmet abbreviations in suggestions at all, then use the following setting: "emmet.showExpandedAbbreviation" : "never" You can still trigger suggestions manually by pressing ⌃Space (Windows, Linux Ctrl+Space) and see the preview. If you have disabled the editor.quickSuggestions setting, you won't see suggestions as you type. This setting allows using the Tab key for indentation when text is not an Emmet abbreviation. If you want to use the Tab key for expanding the Emmet abbreviations, add the following setting: "iggerExpansionOnTab" : true If you are in a stylesheet file, the expanded abbreviation shows up in the suggestion list sorted among the other CSS suggestions. If you have the suggestion documentation fly-out open, you will see a preview of the expansion as you type. When you start typing an Emmet abbreviation, you will see the abbreviation displayed in the suggestion list. How to expand Emmet abbreviations and snippetsĮmmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files, as well as any language that inherits from any of the above like handlebars and php. Emmet 2.0 has support for the majority of the Emmet Actions including expanding Emmet abbreviations and snippets. Support for Emmet snippets and expansion is built right into Visual Studio Code, no extension required. Configure IntelliSense for cross-compiling.


 0 kommentar(er)
0 kommentar(er)
